
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Работещ с обекти . JavaScript е проектиран на прост обект -базирана парадигма. Ан обект е колекция от свойства, а свойството е асоциация между име (или ключ) и стойност. Стойността на имота мога бъде функция, като в този случай свойството е известно като метод.
Имайки предвид това, за какво се използват обектите в JavaScript?
Обект Методи Методите са действия, върху които могат да се извършват обекти . Обект свойствата могат да бъдат както примитивни стойности, така и други обекти , и функции. Ан обект методът е обект свойство, съдържащо дефиниция на функция. JavaScript обекти са контейнери за наименувани стойности, наречени свойства и методи.
Освен това, как инициализирате обект в JavaScript? Обекти може да бъде инициализиран използване на нов Обект (), Обект . create() или използвайки буквалната нотация (нотация на инициализатор). Ан обект инициализаторът е разделен със запетая списък от нула или повече двойки имена на свойства и свързани стойности на обект , затворени в къдрави скоби ({}).
Освен това, какво е обект в JavaScript с пример?
Обект на javaScript е обект със състояние и поведение ( Имоти и метод). Например: кола, писалка, велосипед, стол, стъкло, клавиатура, монитор и т.н. JavaScript е обектно-базиран език. Всичко е обект в JavaScript.
Как дефинирате обект в JavaScript?
Свободно казано, обекти в JavaScript може би дефиниран като неподредена колекция от свързани данни, от примитивни или референтни типове, под формата на двойки „ключ: стойност“. Тези ключове могат да бъдат променливи или функции и се наричат съответно свойства и методи в контекста на an обект.
Препоръчано:
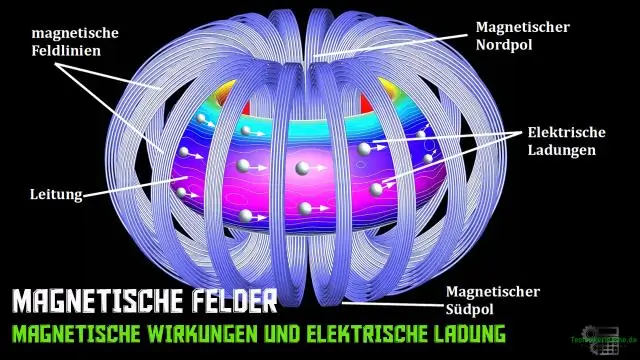
Как работят магнитните защитни ленти?

Лентата е облицована с магнитен материал с умерена магнитна „твърдост“. Откриването се случва при долавяне на хармоници и сигнали, генерирани от магнитния отговор на материала при нискочестотни магнитни полета. Когато феромагнитният материал е намагнетизиран, той принуждава аморфната метална лента да се насища
Какви са видовете видимост на обектите на класа?

Трите нива на видимост В OOP PHP имаме три нива на видимост за свойства и методи на клас: публичен, защитен и частен. Видимостта се декларира с помощта на ключова дума visibility, за да се декларира какво ниво на видимост има дадено свойство или метод
Как да преброя обектите на снимка?

Автоматично броене с помощта на селекция Изберете инструмента Magic Wand или изберете Select > Color Range. Създайте селекция, която включва обектите в изображението, които искате да преброите. Изберете Анализ > Изберете точки от данни > Персонализиран. В областта Избор изберете точката с данни Брой и щракнете върху OK
Как обещанията работят с JavaScript?

Създаване на наши собствени обещания в JavaScript Конструкторът Promise взема функция (изпълнител), която ще бъде изпълнена незабавно и предава две функции: resolve, която трябва да бъде извикана, когато обещанието бъде разрешено (предаване на резултат), и reject, когато бъде отхвърлено (подаване на грешка)
Как работят модулите в JavaScript?

Модулите са малки единици от независим код за многократна употреба, който се желае да се използва като градивни елементи при създаването на нетривиално Javascript приложение. Модулите позволяват на разработчика да дефинира частни и публични членове поотделно, което го прави един от най-желаните модели на дизайн в парадигмата на JavaScript
