
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Използване на jquery в Lightning компоненти
- Стъпка 1: изтегляне Jquery javascript файл. изтеглете jquery най-новата версия от jquery .com/download/.
- Стъпка 2: Качете в статичния ресурс.
- Стъпка 3: Време е за кодиране! Ето простият код, който ще покаже общия оставащ знак от полето за въвеждане на текст. <ltng:require scripts="{!$
Съответно, можем ли да използваме jQuery в Lightning?
Преди теб може да използва на jQuery библиотека във вашата Светкавица Компонент, трябва да създадете статичен ресурс за JavaScript файловете. Статични ресурси мога да бъдат качени като един файл или група файлове в ZIP папка. За да качите статичен ресурс, отидете на Настройка > Персонализиран код > Статични ресурси.
Някой може също да попита как да включа Bootstrap в Lightning компонент?
- Стъпка 1: Изтеглете zip файла на рамката на Bootstrap.
- Стъпка 2: Изтеглете библиотеката на jQuery.
- Стъпка 3: Качете zip файл + jQuery файл като статични ресурси във вашата Salesforce org.
- Стъпка 4: Използвайте рамката на Bootstrap на компонента Lightning.
Хората също питат, как се включва скрипт в Lightning компонент?
3 отговора. Не можеш включват скриптове с скрипт етикет от a съставна част . Ти можеш само включват ги с а скрипт маркер от приложението. За справка а JavaScript библиотека, която сте качили като статичен ресурс, използвайте < скрипт > таг във вашия.
Как да добавя статичен ресурс в страницата на Visualforce?
За да създадете статичен ресурс:
- От Настройка въведете Статични ресурси в полето за бързо търсене, след което изберете Статични ресурси.
- Щракнете върху Нов.
- В текстовото поле Име въведете текста, който трябва да се използва за идентифициране на ресурса в маркирането на Visualforce.
- В текстовото поле Описание посочете незадължително описание на ресурса.
Препоръчано:
Как да използвам конзолата за програмисти в Salesforce?

Достъп до DeveloperConsole След като влезете във вашата организация, щракнете върху DeveloperConsole под менюто за бърз достъп () или вашето име. Когато отворите конзолата за разработчици за първи път, виждате нещо подобно. Основният панел (1) е редакторът на изходния код, където можете да пишете, преглеждате и променяте своя код
Къде е стартовият панел на приложения в Salesforce lightning?

За да получите достъп до App Launcher, отидете в горния десен ъгъл на страницата SalesForce и кликнете върху цветните квадратни блокове (трябва да сте в Lightning Experience – отидете там под падащото си име, ако сте в класическия изглед)
Как да използвам инструмента за миграция на мравки в Salesforce?

Използване на инструмента за миграция на Ant Въведете идентификационни данни и информация за връзка за изходна организация на Salesforce в сборката. Създайте цели за извличане в build. Създайте манифест на проекта в пакет. Стартирайте инструмента за миграция на мравки, за да извлечете файлове с метаданни от Salesforce
Как мога да използвам локална интернет връзка, за да се свържа с интернет, докато използвам VPN?

Как да използвате локална интернет връзка за достъп до интернет, докато все още сте свързани с VPN Щракнете с десния бутон върху вашата VPN връзка и изберете Свойства. Отидете в раздела Networking, маркирайте InternetConnection версия 4 и щракнете върху раздела Properties. Щракнете върху раздела Разширени. В раздела IP настройки премахнете отметката от опцията
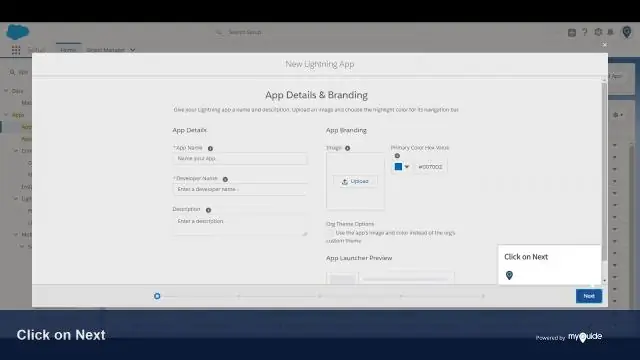
Как да стигна до Lightning App Builder?

Можете да получите достъп до Lightning App Builder от Setup, като въведете Lightning App Builder в полето за бързо търсене и след това изберете Lightning App Builder. С Lightning App Builder можете да създавате: Приложения с една страница, които се разгръщат в стандартни страници
