
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Bootstrap е популярна, безплатна, HTML, CSS и JavaScript рамка за разработване на отзивчиви, на първо място мобилни уебсайтове. Dreamweaver ви позволява да създавате Bootstrap документи, както и да редактирате съществуващи уеб страници, създадени с Bootstrap.
По този начин за какво се използва Adobe Dreamweaver?
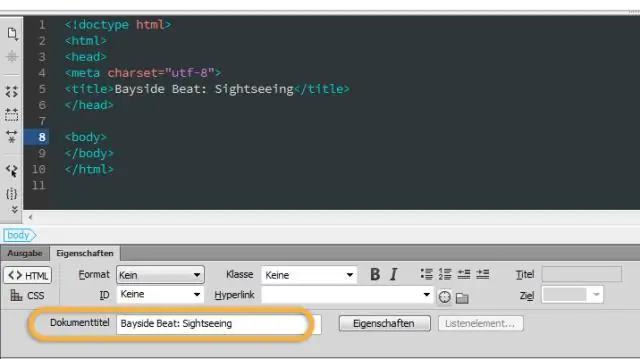
Adobe Dreamweaver е един от многото HTML редактори - Списък с HTML редактори използван за създаване на уеб сайтове. то е използван за редактиране на HTML, PHP, Javascript, CSS и свързани файлове и също може да бъде използван да ги качите на своя уеб сървър.
Впоследствие въпросът е какво представляват класовете в bootstrap? Пълен списък на всички Bootstrap класове
| клас | Описание |
|---|---|
| .btn-блок | Създава бутон на ниво блок, който обхваща цялата ширина на родителския елемент |
| .btn-опасност | Червен бутон. Показва опасност или отрицателно действие |
| .btn по подразбиране | Бутон по подразбиране. Бял фон и сива рамка |
| .btn-група | Групира бутоните заедно на един ред |
Също така въпросът е какво е начален уебсайт?
Bootstrap е безплатна CSS рамка с отворен код, насочена към отзивчив, мобилен първи интерфейс уеб развитие. Той съдържа CSS и (по избор) базирани на JavaScript шаблони за дизайн за типография, формуляри, бутони, навигация и други компоненти на интерфейса.
Кой софтуер на Adobe е най-подходящ за уеб дизайн?
По-долу е даден списък на най-препоръчаните софтуерни програми на Adobe за уеб дизайн, които ще разгледаме в тази публикация
- Photoshop.
- Adobe Illustrator.
- Adobe Muse.
- Приложение Lightroom Photoshop.
- Adobe Dreamweaver.
Препоръчано:
Какво представляват Mixins в bootstrap?

Един от миксините ви позволява да дефинирате размера на колоната, която искате да използвате, докато другите ви позволяват да бутате, изтегляте и измествате колони. Ако сте запознати с Bootstrap (или каквато и да е мрежова система), мрежовата система се основава на редове, които съдържат колони
Какво представляват значките в bootstrap?

Bootstrap - Значки. Значките са подобни на етикетите; основната разлика е, че ъглите са по-заоблени. Значките се използват главно за подчертаване на нови или непрочетени елементи. За да използвате значки, просто добавете към връзки, Bootstrap навигации и други
Какво е разделен изглед в Dreamweaver?

Функцията за вертикален разделен изглед поддържа изглед един до друг на код и дизайн или режими на оформление на код и код. Потребителите с настройки на работна станция с два екрана могат да използват тази функция за показване на код на един монитор, докато използват втория си монитор за работа в изглед за проектиране
Какво е responsive bootstrap?

Bootstrap е рамка от преден край, която изгражда отзивчиви, ориентирани към мобилни устройства уебсайтове. С мобилен подход в основата си, неговата мрежова система принуждава дизайнерите да създават сайтове за малки екрани, след което да мащабират дизайна от там. Той използва комбинация от HTML5 маркиране, компилиран и минимизиран CSS стил, шрифтове и JavaScript
Какво е Adobe Dreamweaver cs3?

Adobe® Dreamweaver® CS3 се използва за проектиране, разработване и поддръжка на уебсайтове. Подходящ е както за визуални дизайнери, така и за уеб разработчици, тъй като предлага интерфейс за оформление, но също и среда за кодиране
