
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Метод 1: Ръчно Добавете Facebook като Бутон в WordPress
Първо, трябва да посетите Like бутон страница на Facebook уебсайт на разработчиците и превъртете надолу до „Харесвам Бутон Раздел „Конфигуратор“. Използвайте конфигурацията, за да изберете Харесване бутон оформление и размер. Ще видите предварителен преглед на харесването бутон По-долу.
Също така попитах, как да добавя бутон „Харесвам“към моя WordPress сайт?
За да конфигурирате къде се показва бутонът Харесвания:
- Отидете на Моите сайтове.
- Щракнете върху Инструменти → Маркетинг.
- Щракнете върху Бутони за споделяне.
- Поставете отметка в квадратчето до страниците, на които искате да се показва бутонът Харесвам.
- Щракнете върху Запазване на промените.
Впоследствие въпросът е как да свържа Facebook с моя уебсайт на WordPress? Ето как да добавите джаджа за Facebook към страничната си лента, за да не пропускате възможността да вземете харесвания и да се свържете с нови посетители.
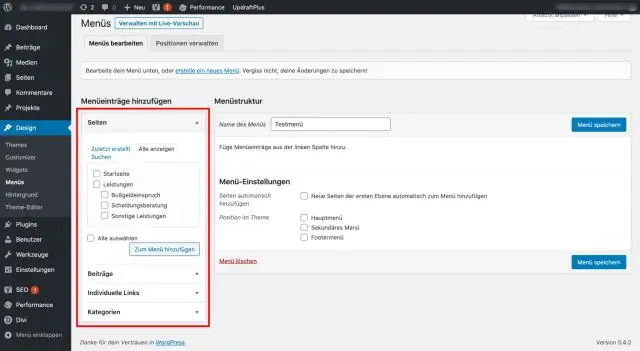
- От таблото за управление на WordPress изберете “Plugins”>”Add New”.
- Потърсете „WS Facebook Like Box Widget“и „Install Now“, след което щракнете върху „ActivatePlugin“.
- Изберете „Външен вид“> „Персонализиране“.
Като се има предвид това, как да получа бутони за споделяне в WordPress?
За да активирате споделянето бутони , отидете до Jetpack → Настройки → Споделяне. Тук, под Споделяне бутони , включете Добавяне на споделяне бутони към вашите публикации бутон . Следва, от твоя WordPress меню, изберете Настройки → Споделяне. Под Споделяне Бутони , плъзнете услугите, подходящи за вашия уебсайт, в полето за активирани услуги.
Как да добавя Facebook бутон към моя уебсайт?
Как да добавите бутон „Харесайте ни във Facebook“към вашия уебсайт
- Посетете страницата Like Box на страницата за разработчици във Facebook.
- Кликнете върху „Вземете код“
- Копирайте кода и го поставете на вашата уеб страница, където искате бутона (има две секции от кода, и двете са в основната част на уеб страницата).
Препоръчано:
Как да добавя няколко езика към WordPress?

Добавяне на многоезично съдържание в WordPress Просто създайте нова публикация/страница или редактирайте съществуваща. На екрана за редактиране на публикацията ще забележите мета полето за езици. Вашият език по подразбиране автоматично ще бъде избран, така че първо можете да добавите съдържание на вашия език по подразбиране и след това да го преведете на друг
Как мога да добавя бутон за избор в HTML?

Радио бутонът е елемент на формуляр, който позволява на потребителя да избере една опция от набор от опции. Радио бутоните се създават с HTML тага. Радио бутоните могат да бъдат вложени в елемент или да стоят самостоятелно. Те също могат да бъдат свързани с формуляр чрез атрибута form на маркера
Как да добавя бутон напред в Gmail?

За да направите това, влезте в акаунта си в Gmail и щракнете върху иконата на зъбно колело в горния десен ъгъл и щракнете върху Настройки. От горното меню изберете Препращане и POP/IMAP. След това щракнете върху Добавяне на адрес за препращане. От изскачащия прозорец въведете имейл адреса, на който искате да препращате съобщения
Как да добавя публикации във Facebook към WordPress?

Най-лесният начин да вградите Facebook статуси във вашите публикации или страници в WordPress е като инсталирате и активирате официалния плъгин за Facebook за WordPress. След като активирате приставката, просто отидете на публикацията и поставете URL адреса на статуса във Facebook, който искате да вградите в собствен ред. Запазете публикацията си и я прегледайте
Как да добавя бутон за добавяне в количката Shopify?

Как да добавите бутон за добавяне към количката в Shopify Отидете до темата секция във вашия Shopify администраторски панел. Изберете „Редактиране на кода“в падащото меню „Действия“– раздел Текуща тема. Той ще отвори редактора на теми на Shopify. Изберете файла, в който възнамерявате да добавите „бутон за добавяне в количката“Копирайте и поставете следния код, където трябва да добавите бутон „Добавяне в количката“
