
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- Последно модифициран 2025-01-22 17:18.
- Не можеш промяна на цвят в cdn файл.
- Изтеглете bootstrap файл.
- Търся bootstrap . css файл.
- отворете този (bootstrsap. css) файл и потърсете 'primary'.
- промяна то към цвят желаете.
Хората също питат как да персонализирам Bootstrap?
Как да персонализирате Bootstrap
- Променете съществуващите стилове на Bootstrap, като цветове, шрифтове или граници.
- Променете оформлението на мрежата на Bootstrap, като точки на прекъсване или ширини на улука.
- Разширете Bootstrap класовете с нови персонализирани класове (т.е.: btn-custom)
Освен това, как да заменя CSS? Как да отменя ! важно. А) Добавете още един CSS управлявайте с ! важно и или дайте на селектора по-висока специфичност (добавяне на маркер, идентификатор или клас към селектора), или добавете CSS правило със същия селектор на по-късен етап от съществуващия.
Също така трябва да знаете какъв цвят е основен за стартиране?
По подразбиране,. btn- първичен има бял текст на син фон. Настройте по подразбиране цветове с помощта на --бутона- цвят и --buton-background- цвят персонализирани свойства.
Как променяте цвета на страхотните икони на шрифта?
Ако приемем, че знаете основния CSS Шрифт Страхотен цвят може просто да се промени от променящ се на цвят на шрифта . В цвят обаче не е централизирано някъде. Можете обаче да замените фонтаничен цвят като добавите css по-долу към css файла на вашия шаблон. Заменете червеното с цвят по ваш избор.
Препоръчано:
Какво означават цветовете в Python?

Светлосин = оператор (+, -, *, /, =, <, ==, && и т.н.) Тъмно син = предварително дефинирано име на функция или името на функцията в декларация на функция. Червено = предварително дефинирани класове и обекти (включително тази ключова дума) Бяло = всичко останало
Как да подобря цветовете във Photoshop?

Можете да зададете оттенъка, наситеността и лекотата на цвета за поставяне. Изберете Enhance > Adjust Color > ReplaceColor. Изберете опция за показване под миниизображението на изображението: Щракнете върху бутона за избор на цвят и след това щракнете върху цвета, който искате да промените в изображението или в полето за визуализация
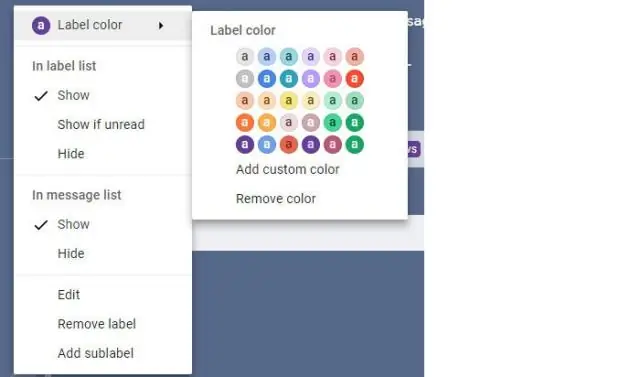
Какво означават цветовете в Gmail?

Ако имате предвид самия имейл, Gmail винаги е използвал различни цветове, за да разграничи кой отговаря в разговора. Първият имейл обикновено е зелен, вторият може да е жълт, третият може да е син и така нататък HTH! да, това е, за което говоря
Какво е наследяване на цветовете в CSS?

CSS наследяването работи на база имот по имот. Когато се приложи към елемент в документ, свойство със стойност 'inherit' ще използва същата стойност като родителския елемент за това свойство. Цветът на фона на елемента div е бял, тъй като свойството background-color е настроено на бяло
Какви са цветовете на iPhone 11?

IPhone 11 се предлага в шест цвята: лилаво, жълто, зелено, бяло, черно и (продукт) червено
